Goal of the Project
The goal of the Duolatera project is to create an immersive, cooperative, VR puzzle experience where two players solve intricate puzzles using portal-based mechanics within mirrored dimensions. The project aims to highlight the uniqueness of multiplayer VR interaction, cooperative problem-solving, and the visual spectacle of two distinct but interconnected worlds. By focusing on strong multiplayer infrastructure, seamless VR interactivity, and a compelling narrative, the project seeks to push the boundaries of player engagement and teamwork within the VR gaming space.
How It Was Built
Duolatera was developed using Unreal Engine 5.4, leveraging its powerful VR support and multiplayer capabilities. The team employed an agile development methodology, structured around bi-weekly sprints to ensure continuous iteration. Key technical systems included a multiplayer framework using the Unreal Online Subsystem, remote procedure calls (RPCs) for player synchronization, and Perforce for version control. The game's core mechanics, such as the portal system and mirrored dimension traversal, were achieved through custom gameplay programming and shader development. Asset creation involved collaboration with external 3D artists, managed through GitHub and Trello task tracking.
- Programming Languages: C++, Unreal Blueprints
- Tools: Unreal Engine 5, Perforce, Git, Blender
- Development Environment: Visual Studio Code
Results
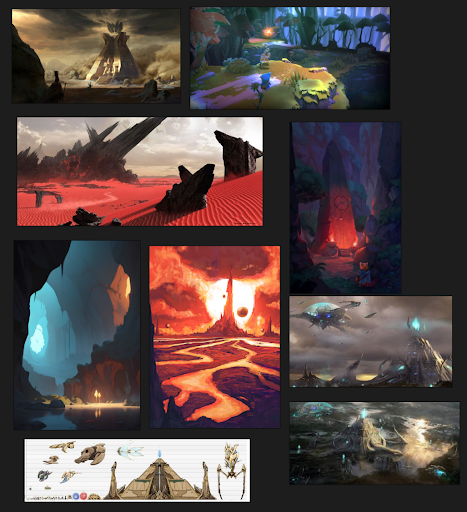
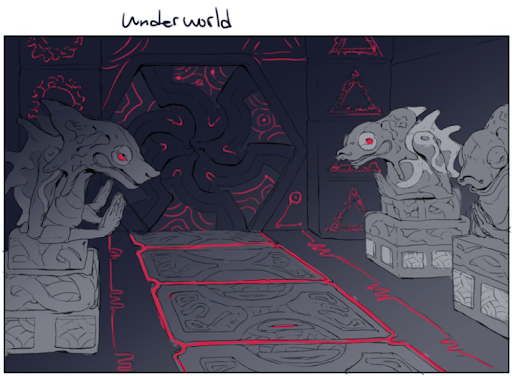
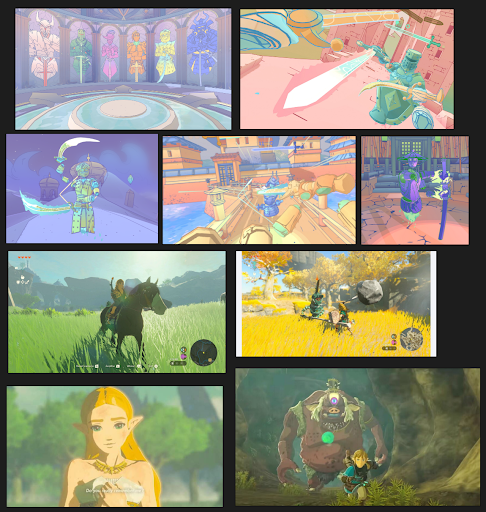
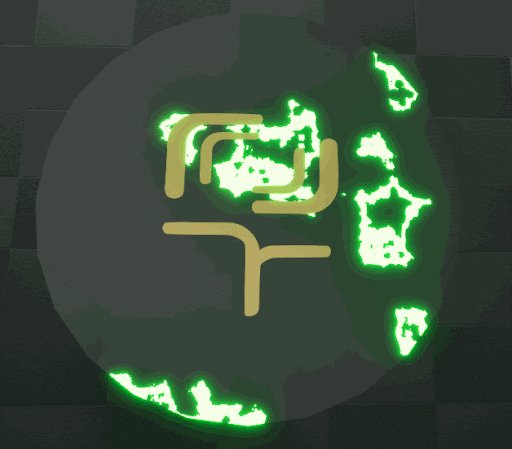
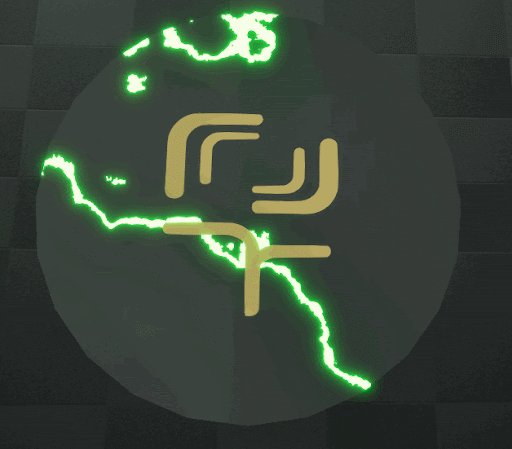
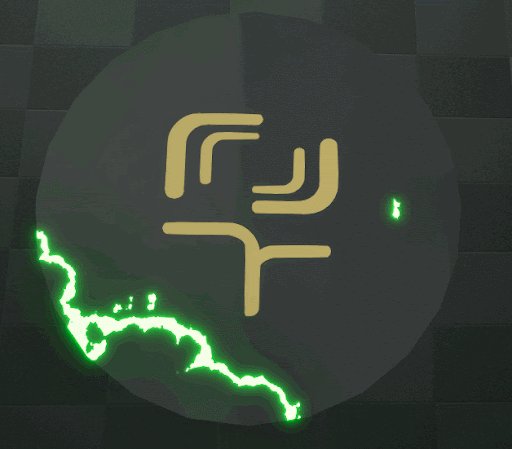
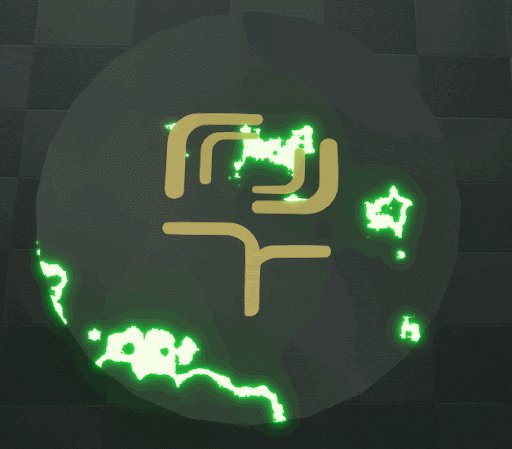
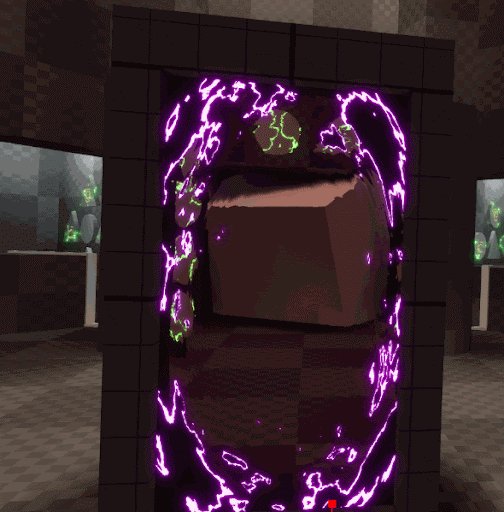
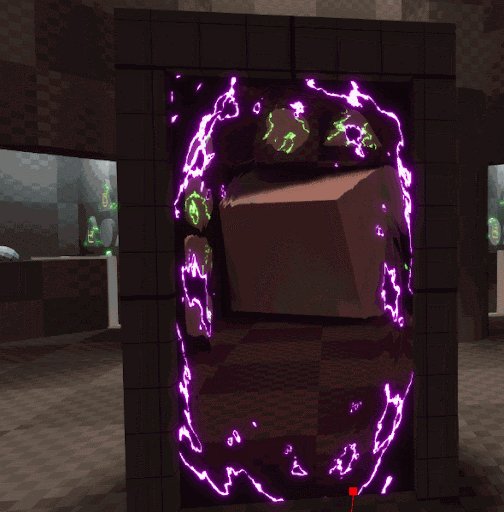
The Duolatera project successfully produced a vertical slice featuring three distinct "acts" of gameplay. Key results include: Interactive Portal System: Fully functional portals link two mirrored dimensions with visual and mechanical differences that support complex puzzles. Robust Multiplayer Integration: Players seamlessly connect through the Unreal Online Subsystem, ensuring smooth co-op gameplay. Technical Milestones: Advanced networked physics, synchronized animations, and reliable real-time VR tracking. Compelling Visuals and Audio: Custom 3D assets and stylized cel-shaded environments enhance immersion, while audio cues support gameplay feedback. Engagement and Usability: Playtesting with VR-experienced users provided valuable feedback, leading to improvements in onboarding and interactive mechanics. Below are some images and video clips that highlight key aspects of the project and its functionality.







What We Learned
- Mastered the use of Unreal Engine’s Online Subsystem and RPCs for seamless player synchronization.
- Learned to design VR interactions with minimal motion sickness and intuitive onboarding for experienced VR users.
- Coordinated with external artists for asset development, establishing workflows for seamless asset integration into Perforce.
- Enhanced proficiency in agile practices, including sprint planning, retrospectives, and continuous iteration based on player feedback.
- Overcame technical challenges such as networked physics, grabbing mechanics, and cross-dimension logic for the portal system.
What Would We Do Next?
- Develop additional levels that build on established mechanics while introducing new challenges and puzzle elements.
- Refine animations, particle effects, and sound design to heighten immersion.
- Implement full-body tracking for players with compatible hardware and add final game assets for a more complete experience.
- Conduct wider testing with a more diverse pool of experienced VR users to fine-tune onboarding and gameplay difficulty.
- Investigate potential paths for Duolatera to be published on platforms like Steam VR or Meta’s Quest Store, focusing on polish and market readiness.
Design Document
Explore the full design document that outlines the concept, objectives, technical architecture, and production approach for the project.
View Design DocumentDownload Build
Click the link below to download the latest build of the project.
Download BuildTeam
The following individuals contributed to the development of Duolatera
Internal Team:
- Annie Zhang
- AJ Biswas
- Noya Cai
- Urvashi Dhingra
- Tsingtao Zhang
External Team:
- Xinjie Zhou - Concept Artist
- Lantian Xu - 3D Artist